Spritework
◉
Marketing
◉
Logo Design
Jordan Durci's Spritework Portfolio
Spritework is one of my greatest artistic passions. I've spent years honing my skills, having started my pixel art journey in the Spring of 2017. In that time, I've worked to gain an understanding of what makes sprites tick, though there is always more to learn.
If you're considering a commission, I have on-hover titles for each image indicating how much I would have charged for them, were they a paid sprite. Do note that some values may be approximate, so keep an eye out for "~" signs. This is because sprites that go beyond typical conventions can have minor price changes.
Standard 32x32px
32x32px isn't my typical go-to sprite size, but it is one that I've heavily utilized in Animal Crossing: New Horizons, as well as in my senior comprehensive project. The following sprites are standard 32x32 square images.

March 2020
|

April 2020
|
| This sprite was made to practice working in 32x32px environments before Animal Crossing: New Horizons launched, and was made as a general tileset rock sprite that could be inserted into a grid-based, top-down game of some sort. |
This sprite was made for the members of Allegheny College's Overwatch team, the Bucktails. I was on the team in the 2019-2020 academic year, and, when Animal Crossing: New Horizons came out, I wanted to give my teammates a poster to hang in their houses somewhere. |
32x32px Spritesheets
These sheets, while made up of 32x32px sprites, are full character spritesheets from my senior comprehensive project, Emotion Commotion. They feature all of the sprites that comprise every animation for all 8 of the characters. As all of the sprites were made over a large period of time, I won't individually list the dates of each sheet. Just know that they were all made in 2019.

|
|
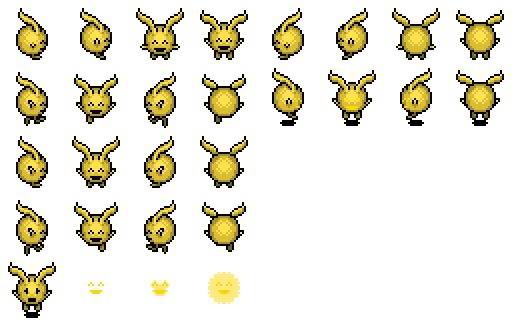
The spritesheet for the character Risio from Emotion Commotion. These are all of his sprites. As the Aspect of Happiness, he is yellow in color, and his ears are relaxed, but up. His mechanic is an overall runspeed increase (albeit a slight one).
|

|
|
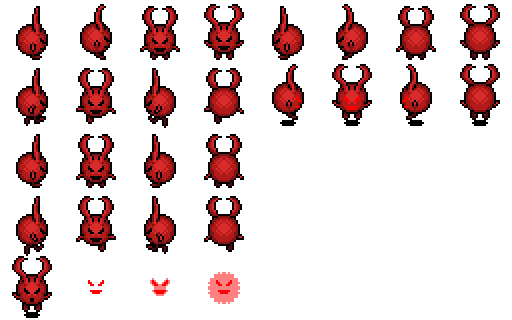
The spritesheet for the character Furia from Emotion Commotion. These are all of her sprites. As the Aspect of Rage, she is red in color, and her ears are raised and stiff like horns or mandibles. Her mechanic is increased projectile speed (and thus attack range).
|

|
|
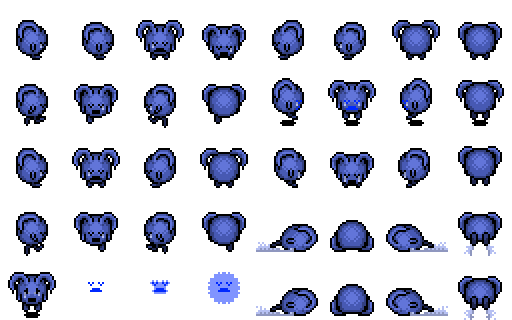
The spritesheet for the character Tristitia from Emotion Commotion. These are all of her sprites. As the Aspect of Sadness, she is blue in color, and her ears are drooped and floppy. As her mechanic is a sliding dash utilizing her tears, she fills the sheet in nicely.
|

|
|
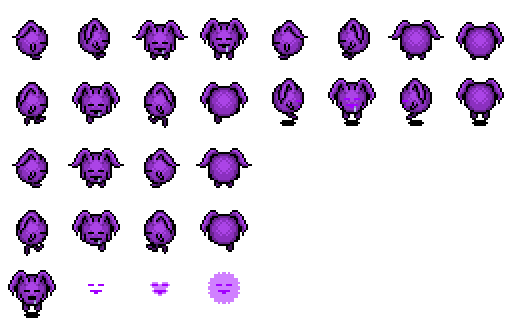
The spritesheet for the character Dormio from Emotion Commotion. These are all of his sprites. As the Aspect of Exhaustion, he is purple in color, and his ears are relaxed and droopy. His mechanic is a reduction in the impacts of being hit.
|

|
|
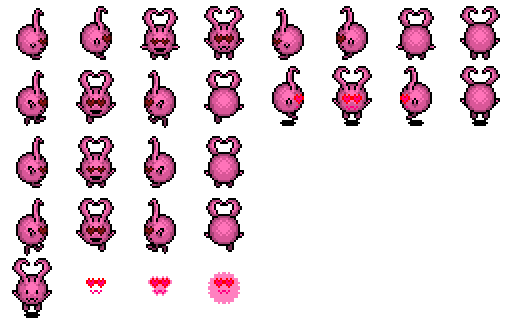
The spritesheet for the character Dilectio from Emotion Commotion. These are all of his sprites. As the Aspect of Love, he is pink in color, and his ears are firmly raised in the shape of a heart. His mechanic, were he to have been able to be added to the game, would have been to gain a slow trickle of points whenever he would have been near other players, though he'd have lost them at the same rate while alone.
|

|
|
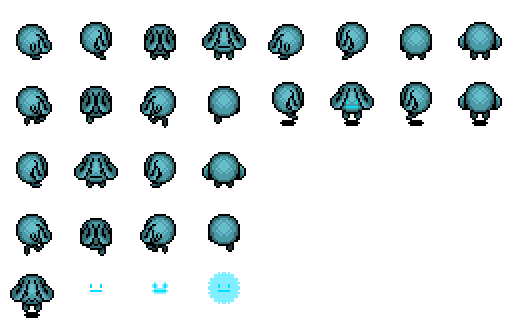
The spritesheet for the character Verecundia from Emotion Commotion. These are all of her sprites. As the Aspect of Anxiety, she is teal in color, and her ears are tightly rolled to cover her eyes. Her mechanic, were she to have been able to be added to the game, would have been to gain a slow trickle of points whenever she would have been alone, though she'd have lost them at the same rate while near other players.
|

|
|
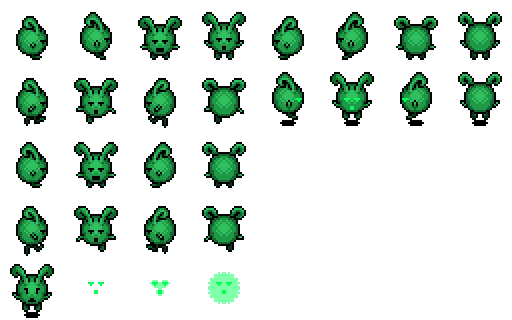
The spritesheet for the character Invidia from Emotion Commotion. These are all of her sprites. As the Aspect of Jealousy, she is green in color, and her ears are tightly raised and rolled to show her control and seriousness. Her mechanic, were she to have been able to be added to the game, would have been to make other players drop more points were she to have hit them than if they were to have been hit by other characters or NPC's.
|

|
|
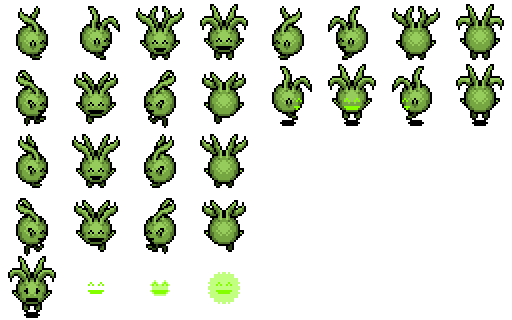
The spritesheet for the character Mercuria from Emotion Commotion. These are all of her sprites. As the Aspect of Luck, she is a clovery yellow-green in color, and her ears are rather like Risio's, though there are four of them instead of two. Her mechanic, were she to have been able to be added to the game, would have been to occasionally dodge the attacks of other characters and NPC's.
|
2-Bit 56x56px
This is a pretty rare type of sprite from me. I don't usually work with so few colors, nor do I typically work in this size, but every once in a while, I do. This style is pretty reminscent of the Game Boy Pokémon games, which also utilized this number of colors, and this maximum sprite size.

February 2022
|
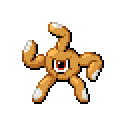
| I made this sprite as a part of a commission that fell through for a classic Generation 1 style Fakemon. They left the design up to me, and this little guy is what I came up with. It's unfortunate that the commission fell through, but I'm still happy that I was able to gain this cute little friend out of it. I hadn't worked in this style before, so it was also good experience in practicing working with only 4 colors. |
1-Bit 64x64px
These sprites are all from during Allegheny College Comics Club's Art-tober 2020 event. This also means that they're all from October 2020. I limited myself to far below my usual color limits, sitting at a rather tight 2 colors: true black and true white.

|

|

|
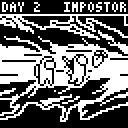
| This sprite was made while Among Us was still pretty huge back in the late summer and early fall of 2020. I wanted to make something iconic from the game, so I opted for one of the impostor kill screens that would still be easily read at both 64x64px and 1-bit color. |
This sprite was inspired by one of my favorite scenes in all of the My Hero Academia anime thus far. I wanted to push myself to the limits Deku pushed himself during the scene. Well, maybe not that far, I didn't have access to a child who could rewind the consequences. That aside, I wanted to do something very dynamic with this one, which can be tricky with such a limited resolution and color palette. |
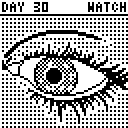
This sprite was another test of my own abilities. I wanted to see if I could effectively replicate the realism of a photo of my own eye. This one was especially tricky, as eyelashes and irises are both very detailed. In the end, I think I did a pretty effective job, earning this sprite a place in this portfolio. |
Standard 64x64px
This is my comfort zone. As I started making sprites based on the ones in the Generation 3 Pokémon titles, this is also the size that I'm most used to. The following sprites are standard 64x64 square images, at least for the most part.

May 2019
|

July 2019
|
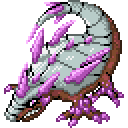
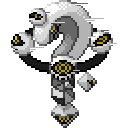
| This sprite was made as a part of a game project inspired by the Allegheny College campus. This is Revigator, inspired by the college's Gator Statue in the Gator Quad outside of the Henderson Campus Center. |
This sprite was also made as a part of the same project that Revigator is from. Tetrark is meant to be an omnipotent being that observes the universe with countless invisible eyes. It uses subpixeling to add to its mystique, so it's technically 128x128px. |

December 2019
|

December 2020
|
| This sprite was made for fun based on a doodle I drew of a weird being that was basically just a floating head with a bowtie and weird teeth. Now Duck is one of my favorite original designs. |
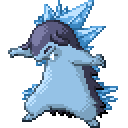
This sprite was inspired by a fanmade Ice-type redesign of Typhlosion that was nicknamed "Foolish" Typhlosion for the name of the re-typing project it came from. This sprite is based on some artwork a friend of mine drew of this design, which I took the liberty of spriting based on the Generation 3 style of Pokémon sprites. |

October 2021
|

October 2021
|
| This is a sprite that I made while following along to my alma mater's Comics Club's Art-tober 2021 prompt list. I opted to design entire Fakemon for each prompt, stepping a bit out of my comfort zone and forcing myself to also draw the sketches from scratch before creating each sprite. Cozidee here was inspired by the prompt "cozy," and is a chickadee chick in armor made of a nest. I just thought the idea was cute and rolled with it. |
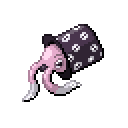
This sprite was also made while following the prompt list that inspired Cozidee. This here is Disappus, whose prompt was "magic." I wanted to take the idea of a magician's disappearing act and merge it with how many cephalopods can camouflage extremely well to match their environments. |

June 2023
|

February 2024
|
| This is a sprite that was designed as a part of Bromojumbo's Fakemon Type Challenge. For the challenge, I designed a Fakemon for every one of the 18 Pokémon types based on prompts supplied from other people. Cullosspark was the Fire-type design, and is a Fire/Steel-type based on a colossal squid and a firework. |
This is another sprite from the Fakemon Type Challenge. Its name is Wrastell, and it's a Fighting-type thumb wrestler/sea star. I like to imagine it being relatively small, and very confident, wrestling anyone and anything that gets on its nerves. |
Standard 80x80px
While 80x80px isn't my usual sprite size, I love the Generation 4 Pokémon artstyle, making this style of sprite something near and dear to my heart. The following sprites are standard 80x80 square images.

July 2018
|

July 2020
|
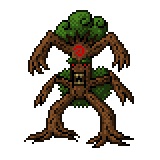
| This sprite is also from the project that Revigator and Tetrark originate from. This one also breaks the game's conventions, however it does so by being larger than the other sprites in the game, or more specifically, taller. Whirlistigg takes on this appearance when fueled by the forests' fury, growing from a toddler-sized stick instect into a tree-sized guardian. |
This sprite was made after a leak of the Pokémon Diamond and Pearl in-development builds. I've always loved Carnivine's design, so I really latched onto this design, too. As a result, I couldn't help but take the crusty unfinished sprite from the game and make something solid out of it. |
Wide 128x64px
These banners are definitely not my usual style! They're for a my Pokémon Infinite Fusion stream series I did on my YouTube channel where I was fused with a Weedle, and Blue, the Pokémon rival, was fused with a Caterpie.

November 2020
|

December 2020
|
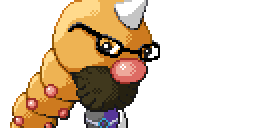
| This sprite is from a charity stream I did back in November that featured me playing through the fangame Pokémon Infinite Fusion where I have been fused with a Weedle. As such, Weedle has taken on some of my features, including my glasses and my beard. Sadly, it lost my hair. |
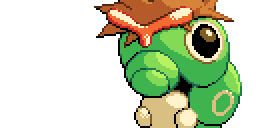
This sprite was made after the charity stream that I mentioned before. Everyone was asking why I hadn't fused Blue and Caterpie, so I decided to do it before I continued streaming the game. |
Standard 128x128px
This is a very rare size of sprite from me. I almost always stay at 80x80px or below, but that doesn't mean I can't push those boundaries. This sprite was meant as both a challenge and an exploration of larger pixel art pieces.

February 2019
|
| I made this sprite for fun, but also as a part of my Junior Seminar as I came to understand what my senior comprehensive project would be. As Emotion Commotion was heavily inspired by the Legend of Zelda: Four Swords, I thought it would be cool to take some key art from the game and make it into pixel art. This is also one of my few sprites to go beyond a 4-bit palette, as it uses a 5-bit palette. |
16:9 192x108px
This is a scale of pixel art that I typically reserve for desktop backgrounds. At 192x108, a piece can be scaled up 10x for a crisp 1080p background (or 20x for 4k). To date, I've only made a few works at this scale, but there's something magical about seeing them set as a desktop background. I think that this scale preserves the sense of pixel art while also allowing the image to not be blown up until it's too large to be legible on most displays, as some lower resolution pixel art can.

September 2025
|
| This sprite was made based on artwork that my wife commissioned from a close friend of mine for our first anniversary. In fact, this friend was also the artist behind the concept art for the Revigator, Tetrark, and the Foolish Typhlosion from the section on 64x64 spritework. I wanted to use a pixel art version of the image as a desktop background, and set to work making a faithfully downscaled version of the image. I took immense care in ensuring that I was still upholding my typical limited color palette philosophy, so this piece uses exactly 32 colors. |